Newsletter : 5 éléments à faire apparaître dans l’en-tête

La toute première partie de votre email que l’on appelle le header ou l’en-tête est absolument essentielle. Il s’agit de la partie supérieure de votre newsletter.
C’est dans cette zone que vos destinataires vont se rendre par réflexe pour y trouver certaines informations et c’est en quelque sorte l’introduction de votre email. Elle doit être claire, complète et pratique.
Voici donc les 5 éléments à faire figurer impérativement dans le header de votre newsletter.
Le logo de votre entreprise
Parlons peu, parlons logique. La première chose à faire est de rassurer vos destinataires sur votre identité afin qu’ils sachent d’emblée que c’est bien vous qui leur envoyez des informations.
L’idéal est donc d’apposer votre logo directement dans le header, de façon à ce qu’il soit bien visible du premier coup d’œil.
Inutile de lui faire prendre une place phénoménale, l’important est qu’il s’intègre bien au design général de l’email et qu’il lui confère un côté « officiel » qui rassurera le destinataire.
Puisqu’il s’agit d’une image, n’oubliez pas de lui ajouter un attribut ALT pour au cas où il ne s’affiche pas dans la boîte de réception. Pour en savoir plus sur les balises ALT, vous pouvez lire notre article dédié sur les balises ALT des emails.
Le pré-header
C’est un sujet que l’on a souvent évoqué. Et pour cause, le pré-header est très souvent omis et n’est utilisé que pour la mention « Afficher cet email dans mon navigateur ».
Pourtant, le pré-header va venir compléter l’objet dans l’aperçu de votre email en boîte de réception sur Gmail et sur la plupart des messageries sur mobile. C’est donc un excellent moyen d’inciter à l’ouverture et peut être considéré comme un second objet.
Le pré-header doit être la toute première phrase de l’email et résumer ce qu’il contient en quelques mots. Il doit être plus long que l’objet (entre 30 et 45 caractères) et ne pas le répéter inutilement.
La copie-web
Il s’agit d’un lien permettant au destinataire de lire votre email depuis son navigateur internet, au cas où sa messagerie ne l’affiche pas correctement.
Sa présence est primordiale si vous voulez qu’un maximum de vos contacts puisse lire votre email correctement.
Il y a plusieurs façon de rédiger le lien vers la copie-web ;
- Afficher cet email dans mon navigateur
- Lire cet email depuis mon navigateur
- Cet email s’affiche mal ? Cliquez-ici pour l’ouvrir dans votre navigateur
- Si vous rencontrez des difficultés pour lire cet email, cliquez-ici
- Etc…
Placez bien votre copie-web après le pré-header pour éviter qu’elle ne s’affiche dans l’aperçu des emails en boîte de réception, ce n’est pas pertinent.
Le bouton de contact
Cet élément est facultatif mais dans certains cas, il peut être bien pratique si estimez que vos destinataires auront besoin de vous contacter.
Placez-le soit directement après la copie-web sous forme de lien, soit sous forme de bouton cliquable un peu plus bas.
L’idée est de renvoyer le lecteur vers votre formulaire de contact en ligne si vous en avez un. Cela peut être utile si vous avez besoin que les lecteurs soient redirigés vers ce type de formulaire leur permettant de sélectionner le motif de leur demande, afin qu’elle soit renvoyée vers le bon service.
Le sujet de l’email
On n’y pense pas forcément, mais il est important d’énoncer le sujet de votre newsletter dès le début, dans le header. Cela permet au destinataire de savoir à quoi s’attendre et vous permet de « teaser » un peu sur votre contenu, donner envie de lire la suite.
Parfois, on peut ajouter la mention « Newsletter n°XX » ou autre pour indiquer le type d’email qui est envoyé (newsletter, email marketing, promo…).
Pour vous aider, utilisez des solutions de logiciel newsletter.
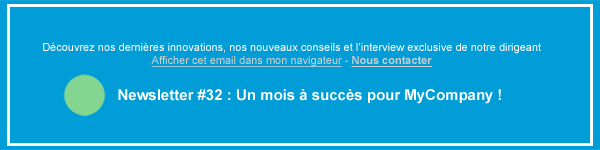
Voici un exemple de header que vous pouvez utiliser pour vos propres newsletters :
Mots recherchés pour arriver sur cette page :
- choix du nom sur lentete de la newsletter
- en tête newletter
- en-tête newsletter