Exploitez le Pré-Header de vos Emailing pour Doper vos Taux d’Ouverture

Si vous nous lisez régulièrement, vous aurez compris depuis longtemps que votre taux d’ouverture dépend de pas mal d’éléments « hors contenu » comme l’objet, le nom et adresse de l’expéditeur, la personnalisation, la qualification de la base, le moment de l’envoi, etc. Mais beaucoup oublient un autre élément tout aussi décisif : le pré-header.
Mais c’est quoi le pré-header ?
Si tout le monde ne l’utilise pas, c’est parce que beaucoup n’ont pas vraiment conscience de son existence ou de son utilité.
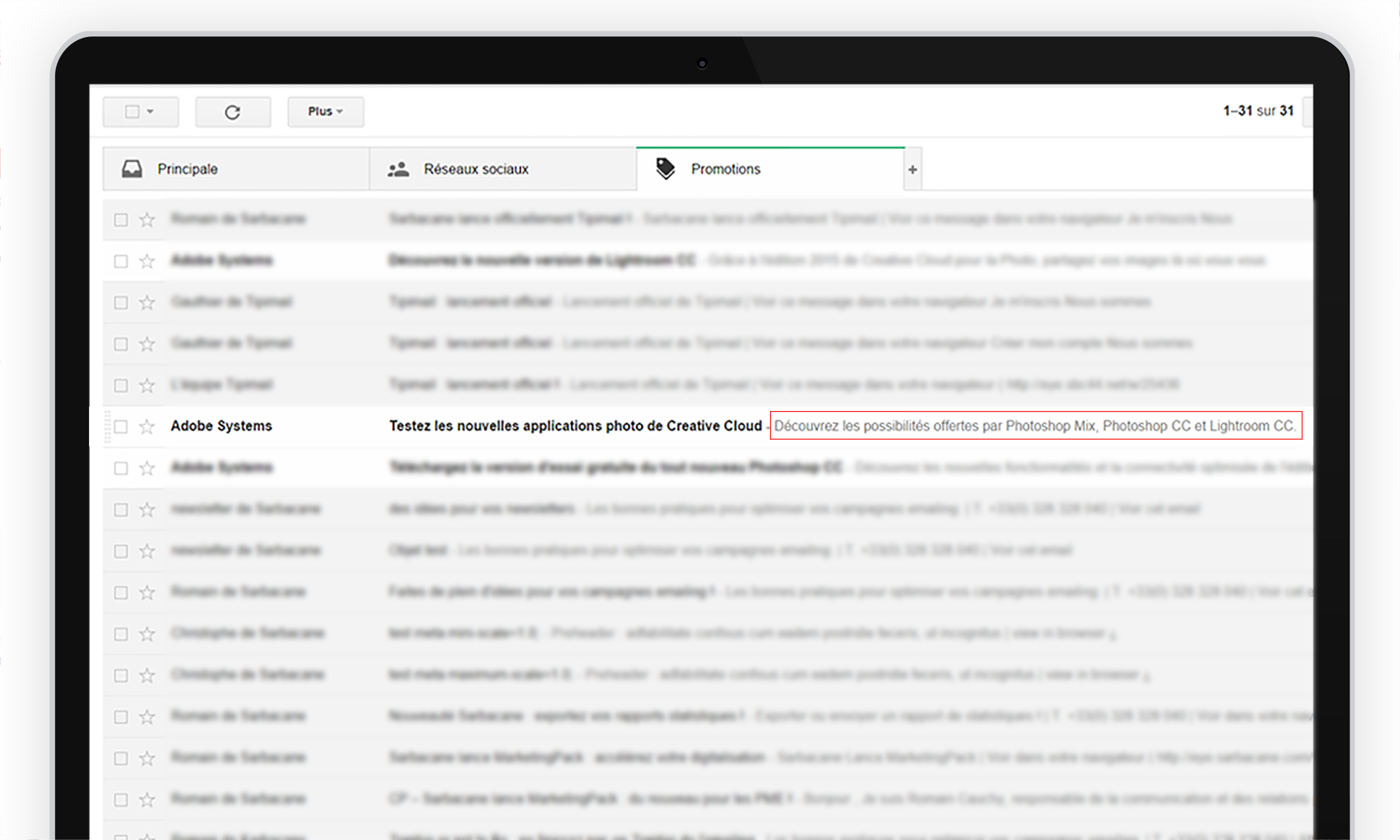
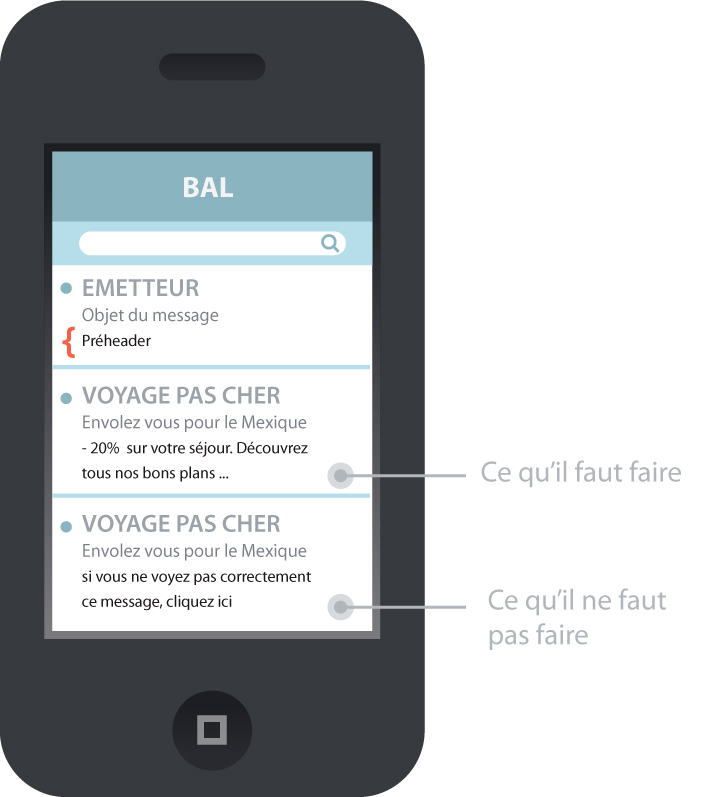
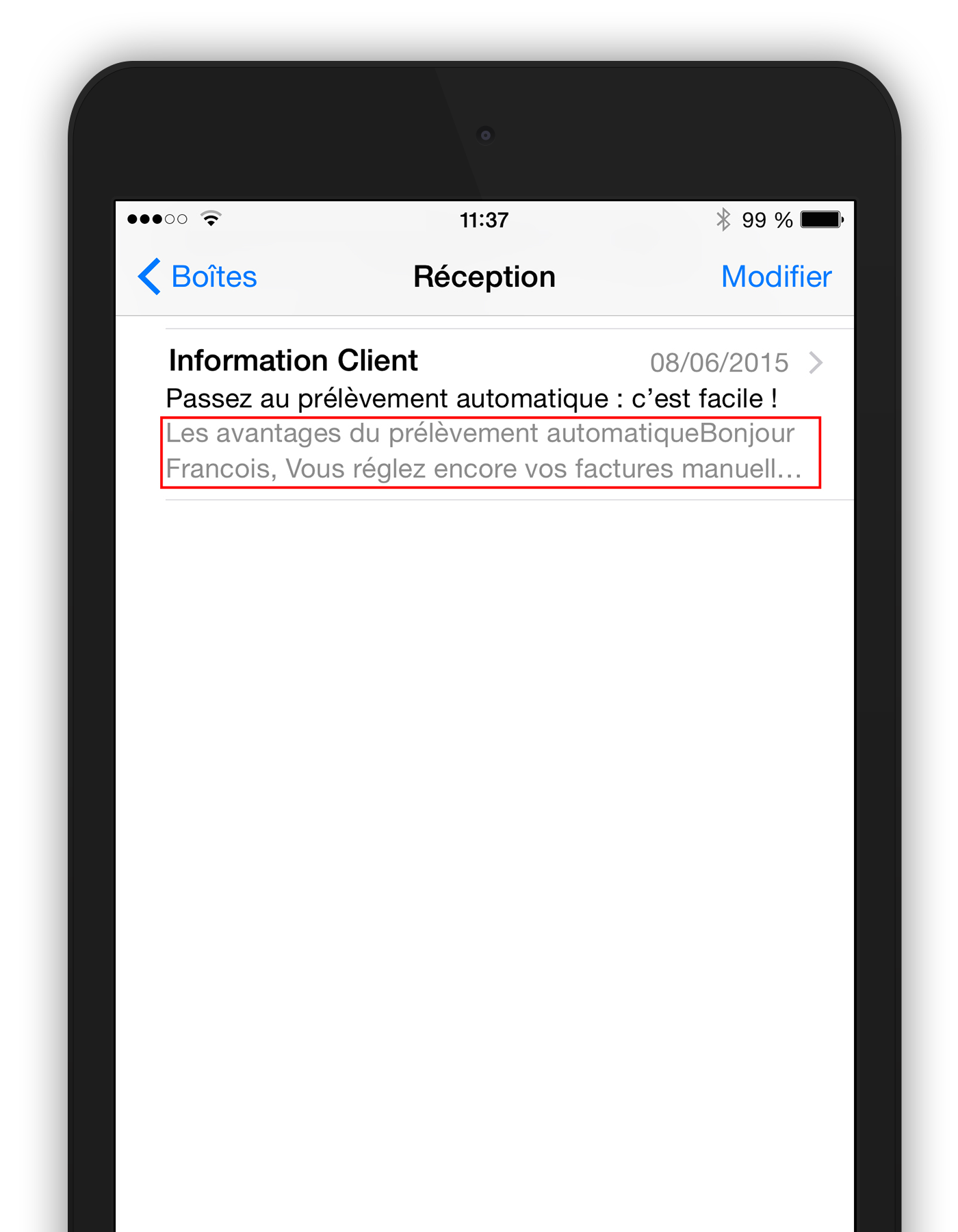
Le pré-header, c’est ça :
C’est cette phrase qui succède souvent l’objet d’un email dans l’aperçu de votre boîte de réception. Elle est la première ligne de texte utilisée dans le corps de l’email et participe à la décision d’ouverture ou non par le destinataire. Cette décision est prise en moyenne dans les 3-4 secondes. Alors autant tout faire pour déclencher l’ouverture !
Le pré-header est surtout visible sur les messageries mobiles et sur quelques webmails (notamment Gmail et Outlook en pop-up). Etant donné que pratiquement 50% des emails sont aujourd’hui lus sur smartphone, son utilisation est devenue incontournable. Mais bien trop souvent, un mauvais pré-header désincite le destinataire à ouvrir l’email…
Un outil mal exploité
Mal exploité ou plutôt… inexploité ! La plupart du temps, le pré-header est utilisé pour la célèbre mention « Voir cet email dans mon navigateur » ou « Si ce message ne s’affiche pas correctement, cliquez-ici ». C’est une lourde erreur. Effectivement, cette phrase doit absolument apparaître dans le corps de l’email, mais pas à cet endroit ! Rares sont les entreprises qui exploitent avec brio le potentiel du pré-header, et pourtant son utilité est avérée !
Au contraire, lorsqu’il est utilisé, il est parfois trop court et laisse donc apparaître soit le texte qui le suit, soit une balise « alt » si une image lui succède. Mais attention à ne pas faire un objet trop long qui viendrait le couper ! Dans tous les cas, il faut tester !
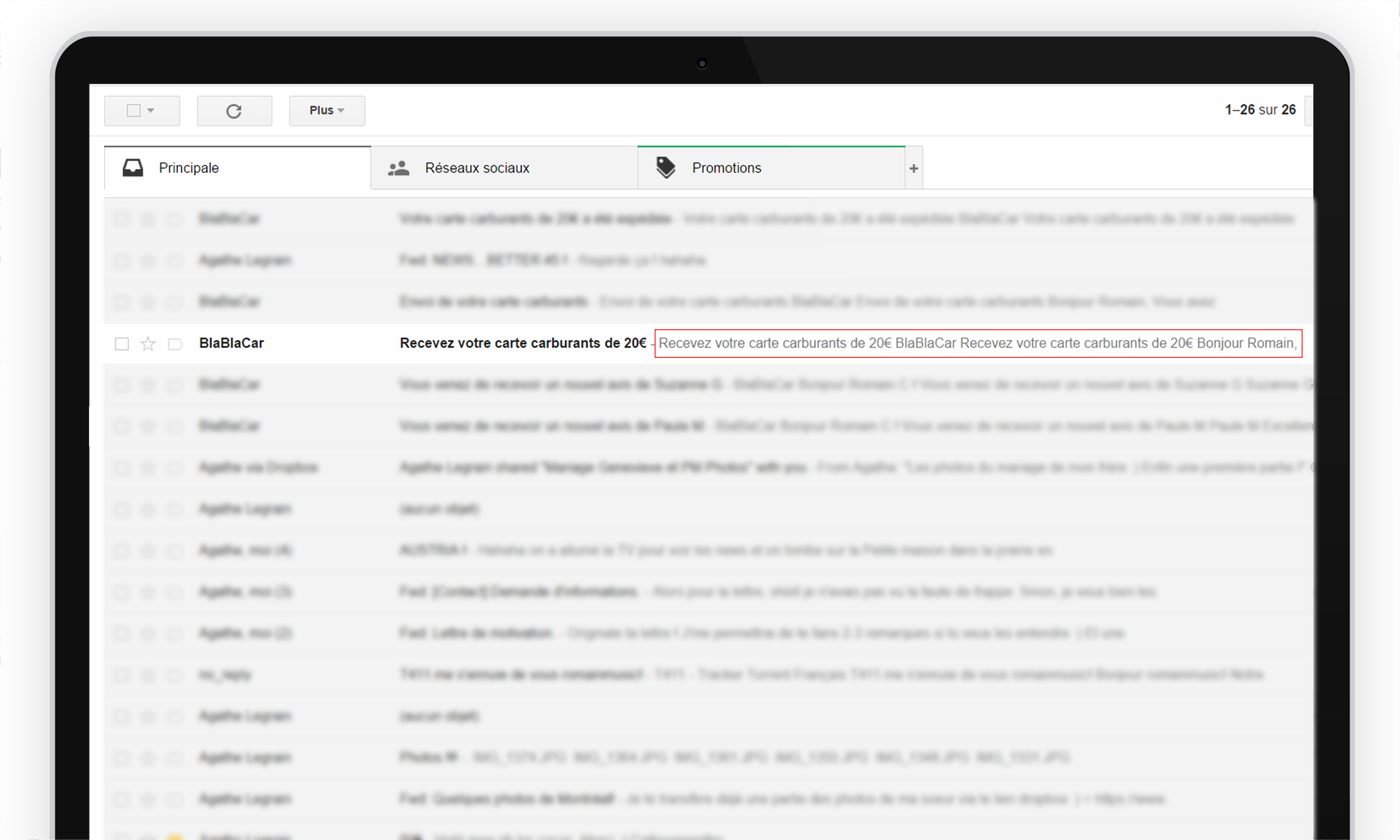
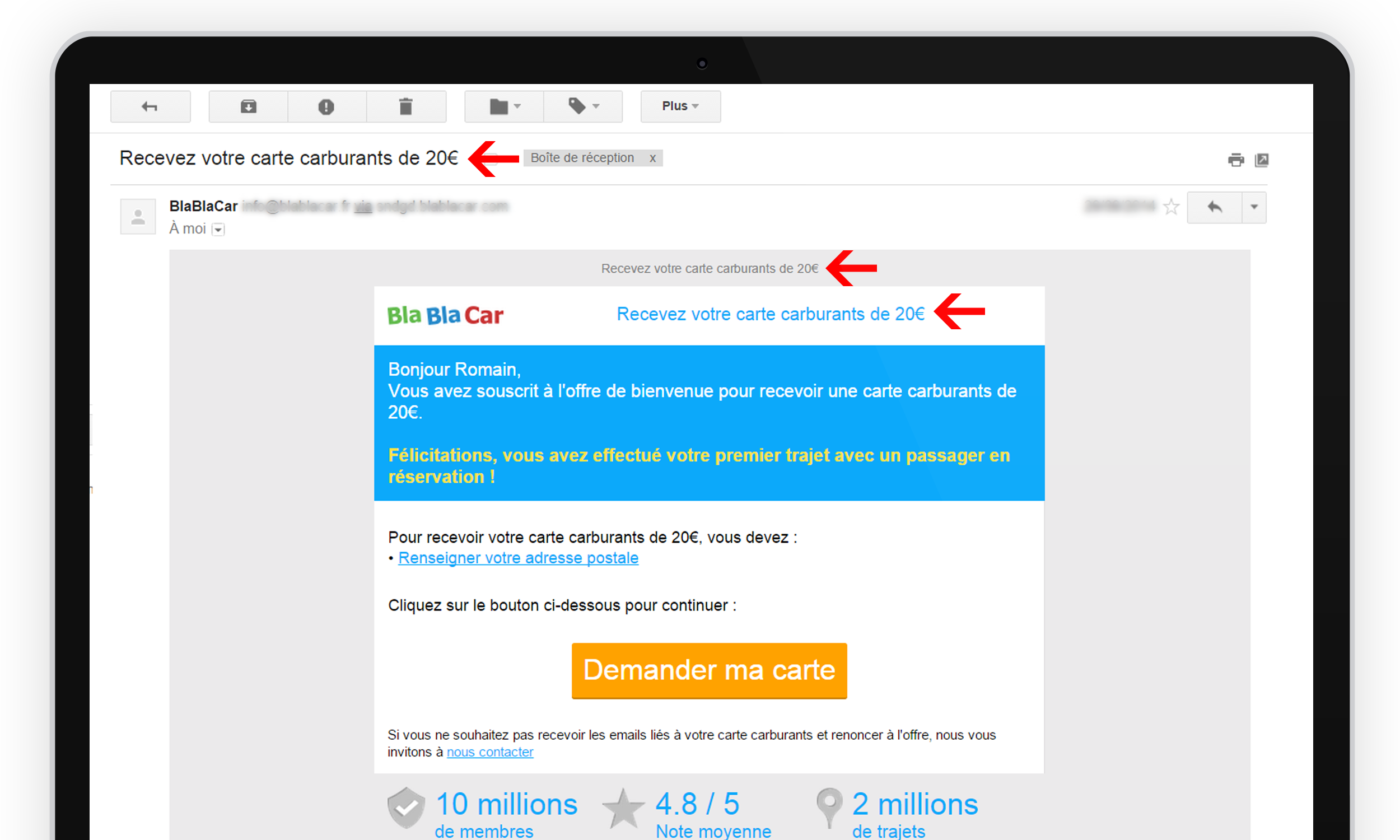
Enfin, on voit parfois un pré-header identique à l’objet ce qui crée une répétition dans l’aperçu.
Non seulement cela démontre un certain manque de professionnalisme, mais c’est surtout manquer une occasion de capter l’attention du destinataire en n’ajoutant aucune plus-value.
Dans cet email de BlaBlaCar par exemple, l’objet, le pré-header et le début du corps du message sont les mêmes et apparaissent tous les trois dans l’aperçu Gmail. C’est dommage !
Bons usages et possibilités
La différence entre le bon pré-header et le mauvais pré-header ? Le bon pré-header, c’est celui qui donne envie au lecteur d’ouvrir l’email. Pour ça, il y a certaines règles à appliquer :
- Il doit compléter l’objet et faire le teasing du contenu du message, ou en résumer l’information principale de manière pertinente.
- Il doit être différent pour chaque campagne : beaucoup utilisent le même pré-header type pour toutes leurs campagnes emailing. C’est une erreur ! Choisir un pré-header en lien avec le contenu participe à la personnalisation de l’email.
- Il doit comprendre 30 à 45 caractères pour des questions de visibilité qui diffère beaucoup suivant le type de webmail, de support, de résolution, d’orientation du device…
- Tests et A/B Tests : testez la longueur et l’allure de votre préheader dans vos différentes boîtes mails et n’hésitez pas à lancer un « split testing » (ou A/B test) pour comparer les retours avec deux pré-headers différents.

Mais ce n’est pas tout ! Certaines astuces sont à utiliser et à tester pour rendre le pré-header encore plus attractif et pertinent :
- La personnalisation : ajoutez-y directement le prénom/nom de votre destinataire pour attirer son attention !
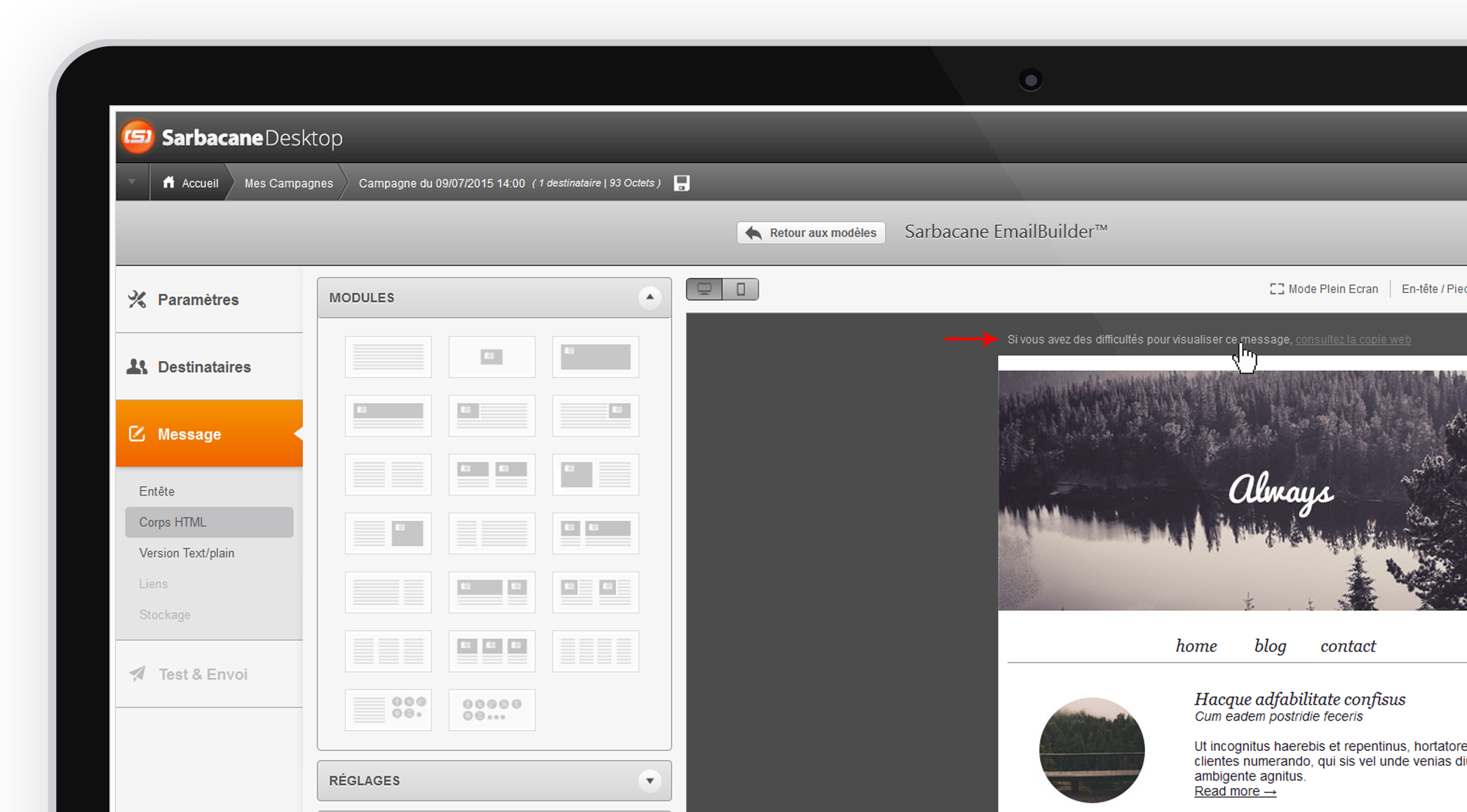
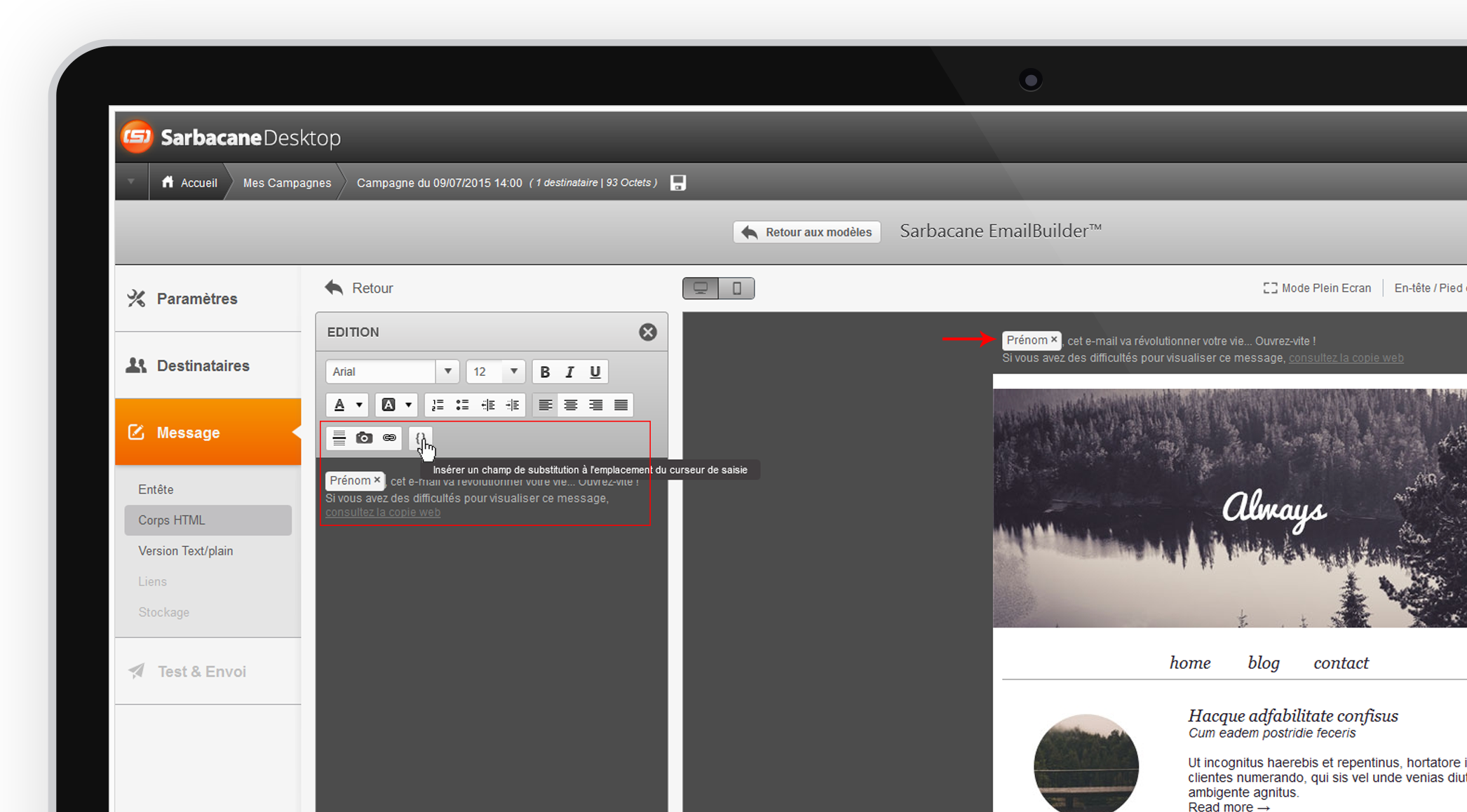
Le plus de Sarbacane Desktop : Utilisez Sarbacane pour personnaliser votre pré-header avec les champs de personnalisation, en toute simplicité. Ajoutez votre liste de contacts avec la colonne prénom (ou nom) remplie si vous souhaitez l’ajouter, et une fois dans l’éditeur graphique, cliquez sur le bouton « Champs de substitution », puis sélectionnez « Prénom ». La case sera automatiquement remplacée par le champs de la colonne « Prénom » correspondant à chaque contact !
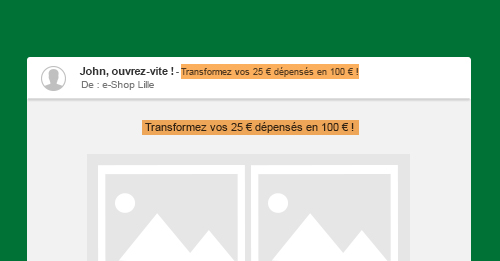
- La promesse : placez-y votre offre de manière très explicite. Cette astuce est d’autant plus pertinente dans le cadre d’une campagne très ciblée, où vos destinataires sont en demande d’un produit ou d’un service de votre part.
- Les call-to-actions : intégrez un mot d’appel à l’action comme « ouvrez cet email pour profiter de… » ou « Ouvrez-vite pour découvrir notre nouvelle offre… ». L’idée est de déclencher un sentiment d’urgence chez le destinataire.
- Les caractères spéciaux : incluez un caractère spécial ou un emoji pour rendre votre pré-header plus visuel et vous rendre reconnaissable au milieu du flux d’emails que reçoit votre destinataire.
Encore une fois, testez un maximum de possibilités pour voir quelle option fonctionne le mieux avec votre base et votre domaine d’activité.
Affichage sur mobiles et tablettes
 C’est peut-être sur nos supports portables que le pré-header a l’impact le plus considérable. Nous lisons aujourd’hui nos emails sur nos smartphones et tablette au même titre que nos sms. Et sur la grande majorité et webmails mobiles, le pré-header est visible. C’est donc un levier d’ouverture non-négligeable qui doit aller de pair avec le passage au responsive design de vos emails.
C’est peut-être sur nos supports portables que le pré-header a l’impact le plus considérable. Nous lisons aujourd’hui nos emails sur nos smartphones et tablette au même titre que nos sms. Et sur la grande majorité et webmails mobiles, le pré-header est visible. C’est donc un levier d’ouverture non-négligeable qui doit aller de pair avec le passage au responsive design de vos emails.
En plus de cela, le tri de ses emails sur mobile se fait aujourd’hui de manière très rapide. Si la lecture sur ordinateur de bureau est plus confortable au niveau du format et de la navigation, la suppression ou non d’un email avant ouverture se fait très souvent depuis le mobile. C’est là que l’objet et le pré-header ont un rôle conséquent dans la décision finale de l’utilisateur.
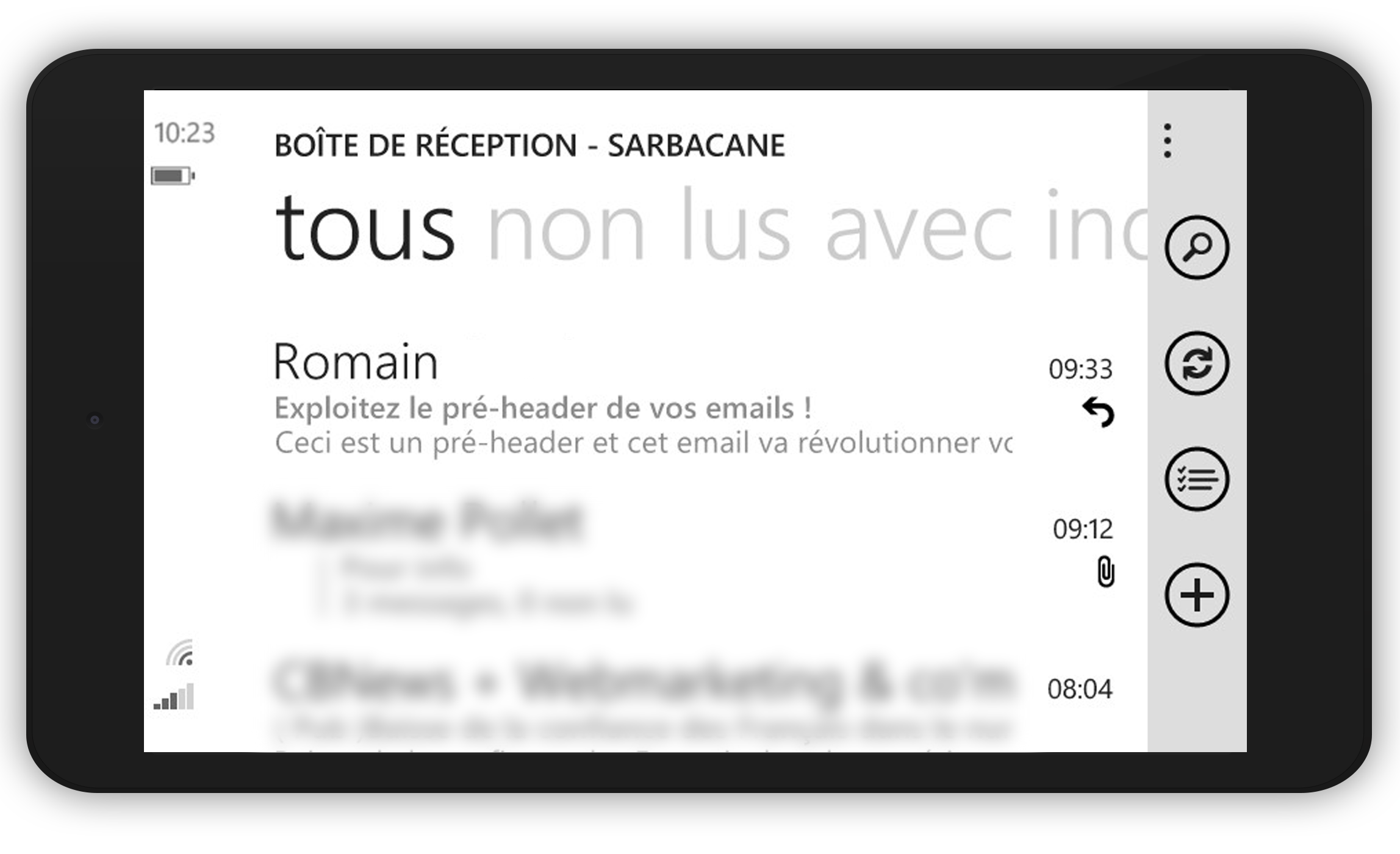
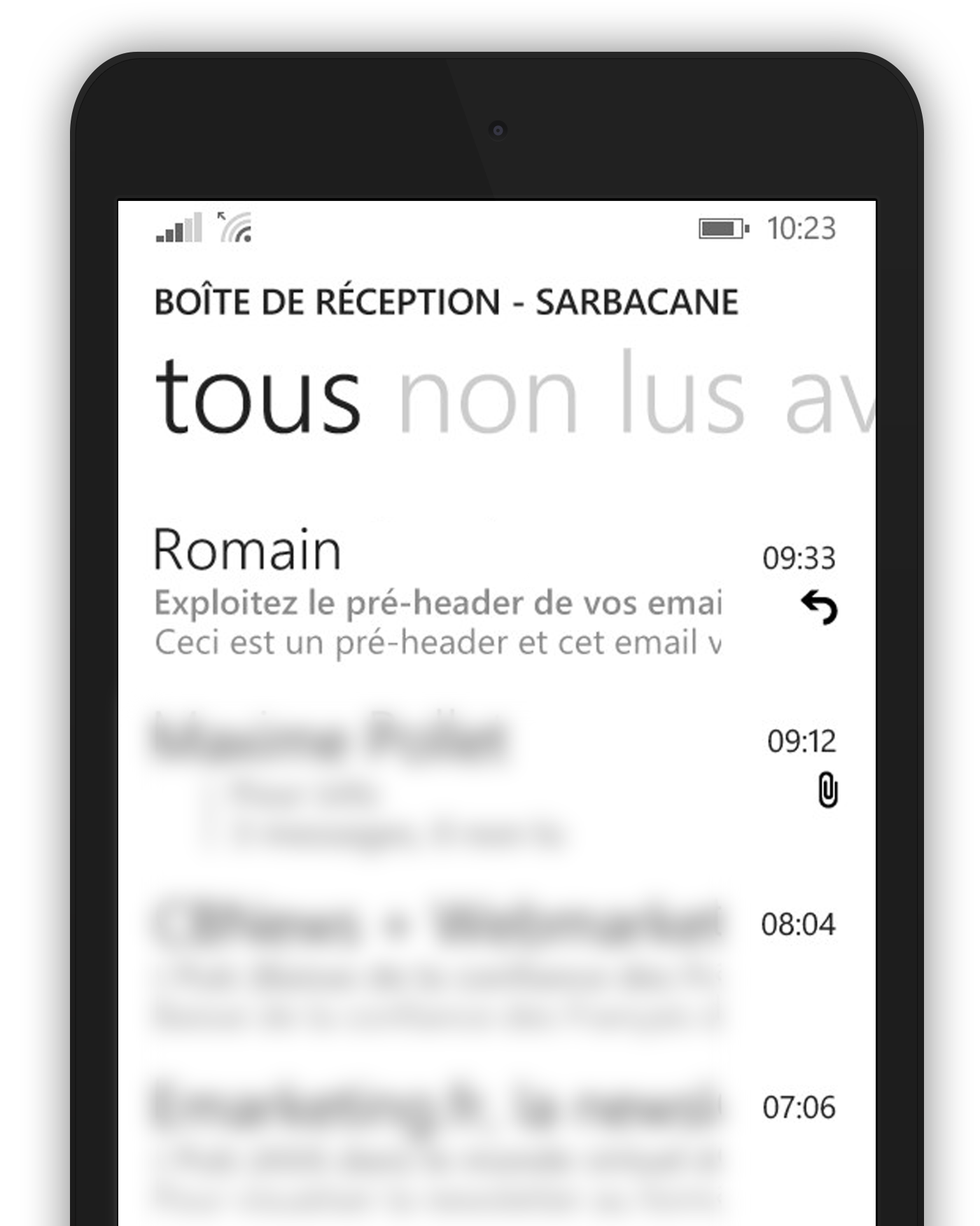
Mais attention à la longueur de l’objet, couplée à celle du pré-header ! Non seulement tous les formats sont différents, mais en plus le nombre de caractères présents dans l’aperçu peut varier en fonction de l’orientation du device. Par exemple sur ma boîte mail Windows Phone :
La longueur n’est pas la même selon l’orientation ! On a forcément plus de caractères affichés en paysage, même si tout ne passe pas. Le pré-header n’est pas forcément trop long, mais l’information principale doit absolument être contenue dans les tout premiers caractères pour que le destinataire ne passe pas à côté !
Il faut donc bien comprendre qu’il ne s’agit non pas d’un nouvel enjeu, mais que ce dernier a pris une ampleur considérable ses dernières années et qu’un pré-header bien travaillé peut largement augmenter vos taux d’ouvertures.
Le cas Outlook
Outlook version logicielle permet un affichage des pré-headers un peu particulier. Lorsque le logiciel est en tâche de fond sur l’ordinateur, c’est une pop-up qui apparaît en bas à droite de l’écran à la réception d’un email et qui affiche le fameux pré-header. Mais en prime, on peut choisir de supprimer l’email reçu directement depuis cette pop-up ! La décision est quasi instantanée.
Trop peu d’entreprises l’utilisent, alors qu’il est un atout dans la boîte email de vos destinataires. Il est important d’optimiser le début du contenu de votre message.
Soignez bien votre pré-header, testez plusieurs astuces, soyez pertinents et surtout… couplez un bon pré-header à un bon objet et à une BDD qualifiée ! Ce sont les bases d’un taux d’ouverture intéressant et un excellent moyen de vous démarquer !
Mots recherchés pour arriver sur cette page :
- Message pre-header