Astuce preheader : pourquoi vous devez penser aussi à la version texte

Comme évoqué dans l’article de janvier sur le préheader, c’est la première partie visible du contenu de votre campagne emailing. Il est indispensable d’en tirer parti pour augmenter le nombre d’informations apportées avant l’ouverture de l’email. Cependant, le preheader n’est pas égal face à toutes les messageries et les supports de lecture.
Lorsqu’on envoie une campagne d’email marketing, il est recommandé d’envoyer en format « multipart » c’est-à-dire avec une version en HTML et une version en texte brute, sans mise en forme. En effet, certaines messageries affichent la version texte brute.
Sachez aussi que selon la messagerie et le support de lecture, le preheader peut être différent : certaines messageries affichent le début du contenu HTML alors que sur d’autres ce sera le début de la version texte !
Explications :
Je crée mon email dans mon logiciel emailing avec une version HTML :

Et une version texte différente :

J’observe le comportement dans les différentes messageries
sur Outlook 2010 :

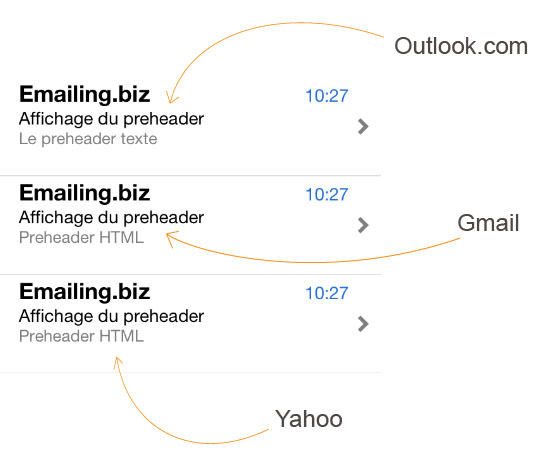
sur Gmail :
sur Yahoo :
![]()
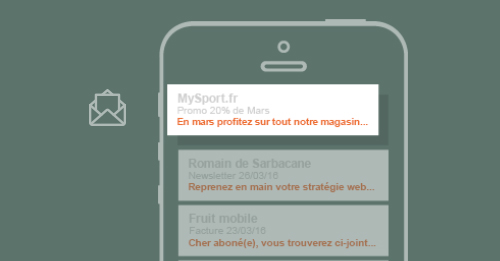
sur mon application Mail sur iPhone :

A cette étape, on remarque que Outlook.com sur l’application Mail de l’iPhone affiche en preheader la version texte de l’email. Voici pourquoi vous pouvez avoir 2 preheaders différents pour 1 même email !
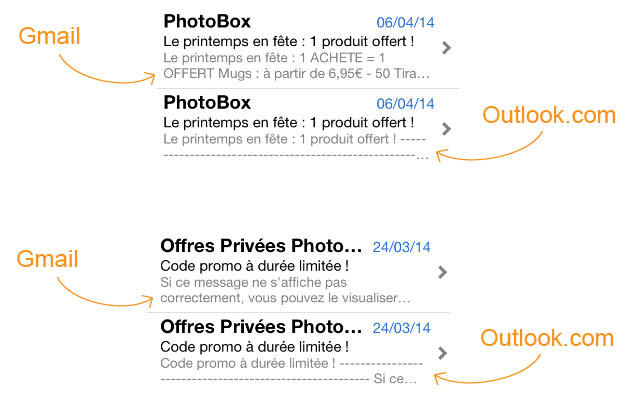
Exemples :

Et quand il n’y a pas de version texte…

Ce dernier email a été créée en version HTML sans version texte. Outlook.com recherche la version texte pour afficher le preheader, comme il ne la trouve pas, il indique que le messade est vide. Désormais, n’oubliez plus de paramétrer la version texte de votre campagne emailing !
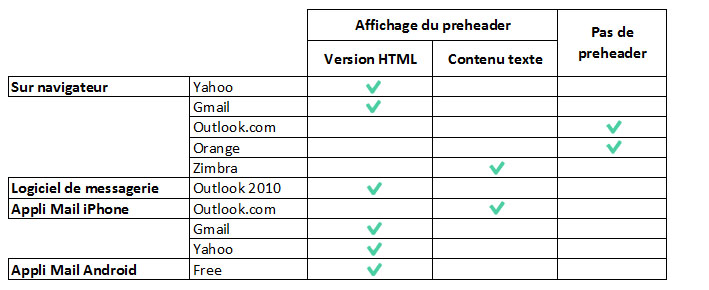
Voici le tableau récapitulatif des messageries testées :