Comment optimiser ses emails pour les applications mobiles Gmail et Inbox

Depuis quelque temps, Google fait de son mieux pour améliorer l’expérience de l’email. Ils ont introduit les onglets, la boîte de réception prioritaire, les prévisualisations d’images… et ont sorti leurs applications Gmail et Inbox pour la consultation des emails sur mobile.
Cependant, nous nous étonnons que Google n’est pas intégré la lecture des spécificités CSS Media Queries. Cette spécification CSS permet l’optimisation automatique du contenu de l’email pour une lecture sur mobile :
- Passer simplement la mise en page du contenu de plusieurs colonnes en une seule colonne
- Adapter la taille des textes et des images par rapport à la largeur du mobile
- Afficher un contenu spécifique et différent sur mobile
- Utiliser des couleurs de fonds ou de textes différentes selon le support de lecture
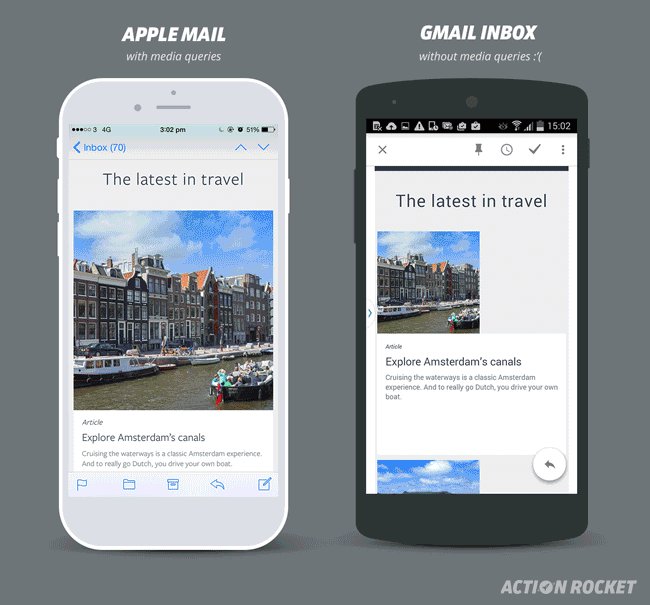
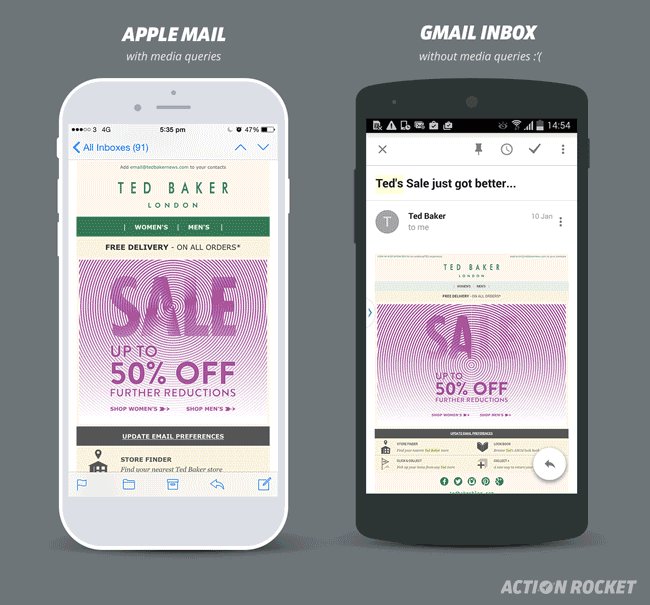
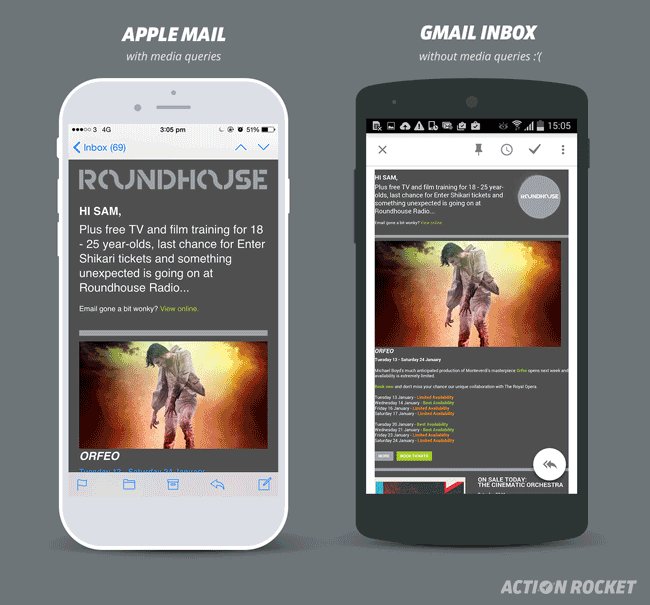
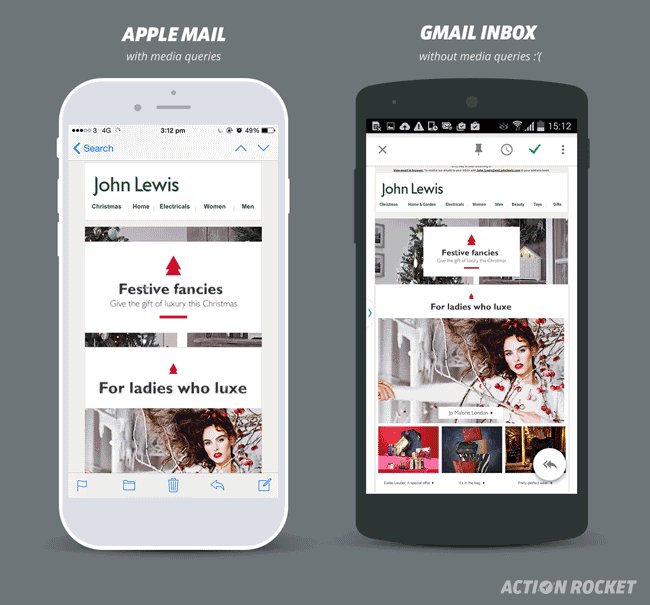
Visualisons quelques exemples avec ce gif :
 Source : Email Design Review
Source : Email Design Review
Comme vous pouvez le voir, Google n’interprète pas les spécificités CSS Media Queries, l’expérience utilisateur n ‘est donc pas optimisé pour lire le contenu d’un email sur ses applications Gmail et Inbox.
Les utilisateurs de ces applications savent-ils ce qu’ils manquent ?
Lorsque l’on recherche des avis d’utilisateurs sur Internet, on trouve des utilisateurs satisfaits de l’application et des fonctionnalités mises en place : interface ergonomique, flux d’actualités, classification des emails, aperçu du contenu…
Par contre, aucune remarque sur la lecture des emails sur mobile.
Comment peut-on contourner cela ?
Les Media Queries sont très utilisés pour optimiser le contenu d’un email. Si la messagerie ne les supporte pas, il vous est possible de créer un email fluide.
L’email fluide est une mise en page qui s’adapte aux petits et grands écrans. Le contenu est automatiquement redimensionné selon la largeur du support de lecture sans modifier la structure de la page. Pour appliquer cette technique, votre email doit être déjà composé en une seule colonne.

Pour commencer, vous définissez une largeur fixe du contenu sur ordinateur, elle dépasse rarement les 600 à 700 pixels pour que le contenu soit lisible facilement dans toutes les messageries. Pour que l’email s’adapte aux formats et résolutions inférieurs à 600 pixels, il est conseillé de définir les dimensions de chaque élément en pourcentage.
Le code à utiliser :
style = “width : 80%; max-width : 600px; height : auto;”
width : la largeur de l’image en pourcentage pour les petits écrans
max-width : la largeur maximum de l’image pour les grands écrans et ordinateurs
height : la hauteur en automatique pour garder la proportion de l’image
Quand Google prévoit-il d’intégrer la spécificité CSS Media Query ?
“We are interested in supporting media queries but we need to make sure we do it right. Our changes last year to show images by default in Gmail last year were similar: there was a ton of complicated security work that had to happen behind the scenes before we could make this seemingly simple feature safe for the whole world” … “ – Jason Cornwall, Designer
“Inbox and Gmail use the same HTML sanitizer and media queries etc. aren’t supported. This is one of our top feature requests from developers though and we’re looking into adding it.” – Taylor, Software Engineer
Sources :
- Livre blanc sur l’email responsive de Sarbacane Software
- https://www.huffingtonpost.fr/2014/10/23/test-gmail-inbox-google-messagerie-mail_n_6034462.html
- https://www.emaildesignreview.com/email-design-best-practice/googles-embarrassing-email-problem-2465/
- https://www.reddit.com/r/IAmA/comments/2o629q/we_are_the_inbox_by_gmail_team_ask_us_anything



