Les évolutions de l’emailing avec CSS 3

Les propriétés CSS3 sont devenues aujourd’hui incontournables et révolutionnent la conception de nos sites web. Mais qu’en est-il de l’emailing ? Ces nouvelles propriétés très puissantes permettent d’ajouter à nos créations des effets d’ombres, d’arrondis, de dégradés… et tout cela sans utiliser une seule image ! Nous vous proposons un petit tour d’horizon de leurs compatibilités sur nos messageries.
Les conditions du test :
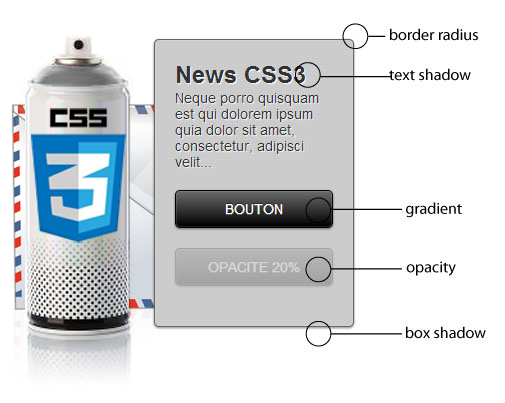
Voici les propriétés CSS3 les plus populaires qui ont été testées :

A NOTER sur ce test :
Le code css3 a été déclaré «inline»,
C’est à dire directement dans la balise.
Exemple
mon texte
Le code css3 a été déclaré « sans préfixe »
Lorsqu’une propriété n’est pas encore implémentée dans un navigateur, on autorise parfois un préfixe personnalisé afin de permettre son intégration progressive. Pour notre test, nous sommes partis du principe que la propriété était intégrée par l’exploitant et n’avons pas ajouté de préfixe.
Exemples de préfixes : -o- (pour Opera), -moz- (pour Gecko, Mozilla), -webkit- (pour Chrome, Safari, Android…), -ms- (pour Microsoft Internet Explorer) ou encore -mso- (pour Microsoft Office)
Les résultats du test
Nous soulignerons le sans-faute de Thunderbird® Mozilla pour les logiciels de messageries, et sur mobile citons Mail® Apple et Email® Android qui délivrent également un rendu parfait ! ? Chez les webmails c’est Hotmail qui s’en sort le mieux avec seulement la non prise en charge du dégradé. Parmi les mauvais élèves citons Outlook® Microsoft dans ces différentes versions avec un beau zéro pointé ?
Les logiciels de messageries
|
OUTLOOK EXPRESS |
OUTLOOK 2003 |
OUTLOOK 2007 SP2 |
OUTLOOK 2010 |
WINDOWS |
THUNDERBIRD v17 |
|
|---|---|---|---|---|---|---|
| border-radius | ||||||
| box-shadow | ||||||
| gradient | ||||||
| text-shadow | ||||||
| opacity | ||||||
| Dernière mise à jour le 11/04/2013 | ||||||
YAHOO sur les différents navigateurs
|
FIREFOX v19 |
CHROME v26 |
SAFARI v5 |
OPERA v12 |
EXPLORER v9 |
|
|---|---|---|---|---|---|
| border-radius | |||||
| box-shadow | |||||
| gradient | |||||
| text-shadow | |||||
| opacity | |||||
| Dernière mise à jour le 11/04/2013 | |||||
GMAIL sur les différents navigateurs
| GMAIL |
FIREFOX v19 |
CHROME v26 |
SAFARI v5 |
OPERA v12 |
EXPLORER v9 |
|---|---|---|---|---|---|
| border-radius | |||||
| box-shadow | |||||
| gradient | |||||
| text-shadow | |||||
| opacity | |||||
| Dernière mise à jour le 11/04/2013 | |||||
OUTLOOK.com (alias HOTMAIL) sur les différents navigateurs
| HOTMAIL |
FIREFOX v19 |
CHROME v26 |
SAFARI v5 |
OPERA v12 |
EXPLORER v9 |
|---|---|---|---|---|---|
| border-radius | nc | ||||
| box-shadow | nc | ||||
| gradient | nc | ||||
| text-shadow | nc | ||||
| opacity | nc | ||||
| Dernière mise à jour le 11/04/2013 | |||||
ORANGE sur les différents navigateurs
| ORANGE |
FIREFOX v19 |
CHROME v26 |
SAFARI v5 |
OPERA v12 |
EXPLORER v9 |
|---|---|---|---|---|---|
| border-radius | nc | nc | nc | nc | |
| box-shadow | nc | nc | nc | nc | |
| gradient | nc | nc | nc | nc | |
| text-shadow | nc | nc | nc | nc | |
| opacity | nc | nc | nc | nc | |
| Dernière mise à jour le 11/04/2013 | |||||
CLIENTS NATIFS MOBILES
| IOS 5.1 – Mail | Android 4.1 – Email | |
|---|---|---|
| border-radius | ||
| box-shadow | ||
| gradient | ||
| text-shadow | ||
| opacity | ||
| Dernière mise à jour le 11/04/2013 | ||
APPLI GMAIL MOBILE
| IOS 5.1 – GMail | Android 4.1 – Gmail | |
|---|---|---|
| border-radius | ||
| box-shadow | ||
| gradient | ||
| text-shadow | ||
| opacity | ||
| Dernière mise à jour le 11/04/2013 | ||
Conclusion
Ne vous privez pas de ces petits effets ! Et gardez à l’esprit 2 concepts : la dégradation élégante et l’amélioration progressive.
La première idée c’est de concevoir en utilisant les dernières technologies, puis de gérer ensuite les systèmes les moins performants en assurant un « service minimum ». (Un degradé qui ne s’affiche pas sera remplacé par un aplat de couleur par exemple)
La deuxième approche c’est de commencer par la version de base, puis d’y ajouter des améliorations pour ceux qui peuvent les gérer. (Un ombré sur un texte viendra enrichir l’aspect visuel mais ne remettra pas en cause sa lisibilité s’il n’est pas supporté)
Soyez donc tolérant !
La non prise en charge d’effets réalisés à l’aide de css3 par un système défaillant ou obsolète ne doit pas être un frein.
Toutefois il faut veiller à ce que cette absence potentielle ne pénalise pas l’expérience globale de l’utilisateur. C’est dans la somme des petits détails et attentions pour vos lecteurs que vous ferez la différence !



