Selon Return Path, près d’un email sur deux dans le monde est lu sur un mobile ou sur une tablette. L’email responsive est au cœur de notre communication, mais les campagnes sont-elles vraiment optimisées ?
Prenons 7 emailings au hasard dans notre boîte email :
Yves Rocher
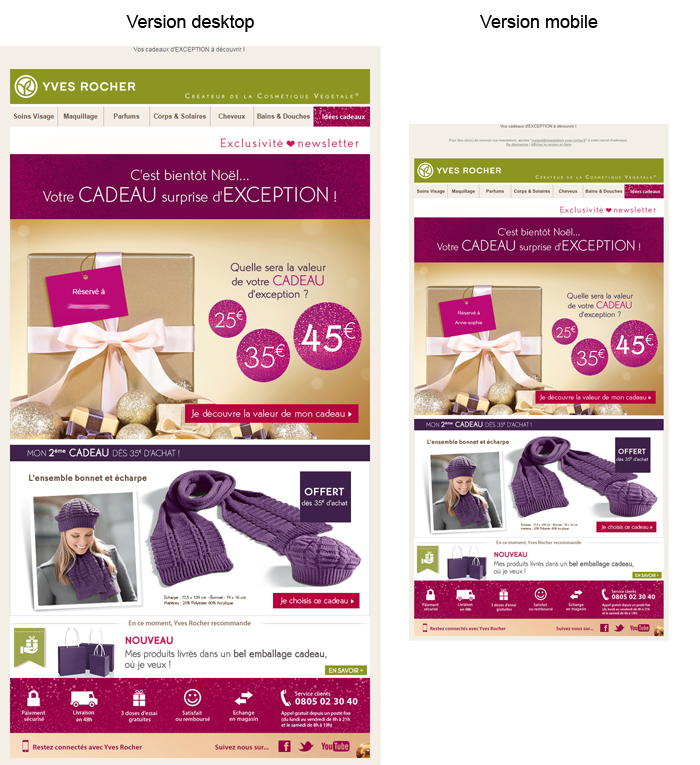
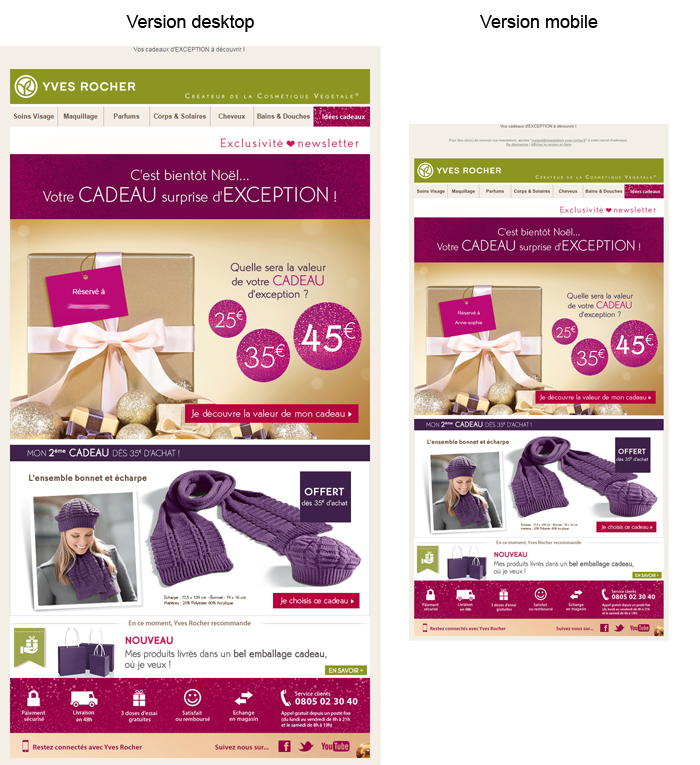
Le premier email ouvert est celui de l’enseigne Yves Rocher. Cette campagne est composée uniquement d’images. Sur desktop ou sur mobile, l’emailing s’affiche exactement de la même façon :

Sur mobile, le preheader, les contenus et les boutons apparaissent en petit et sont illisibles. Si les images pouvaient passer l’une en-dessous de l’autre, le contenu serait plus compréhensible et accessible.
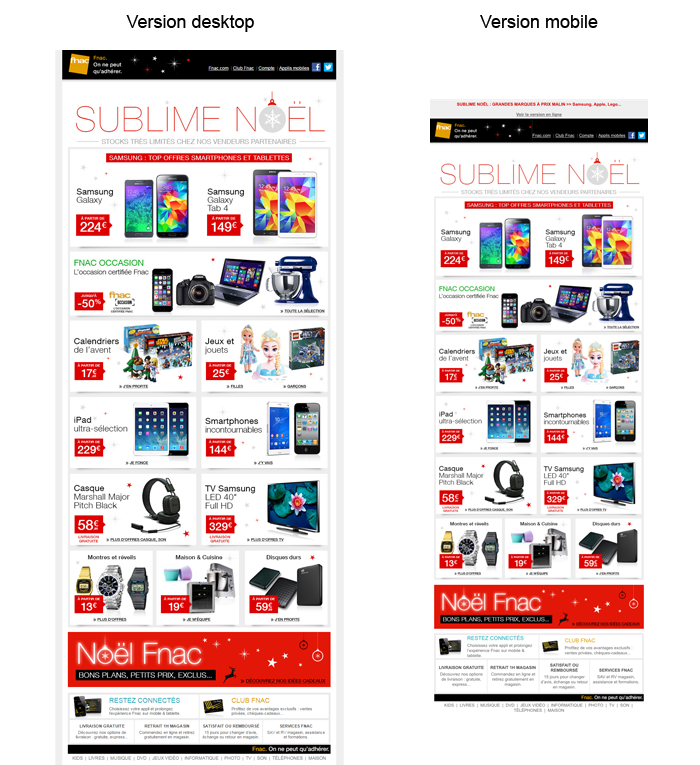
Fnac
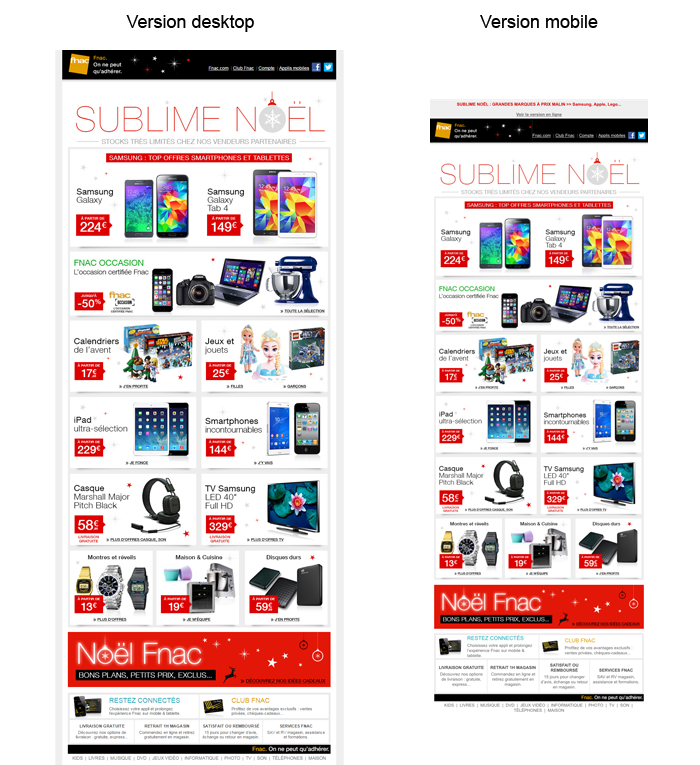
Comme Yves Rocher, l’email sur desktop et sur mobile s’affiche exactement de la même façon. Cependant, la Fnac intègre deux et trois colonnes, il est donc facile d’indiquer dans le code de positionner les cellules l’une en dessous de l’autre en lecture sur mobile.

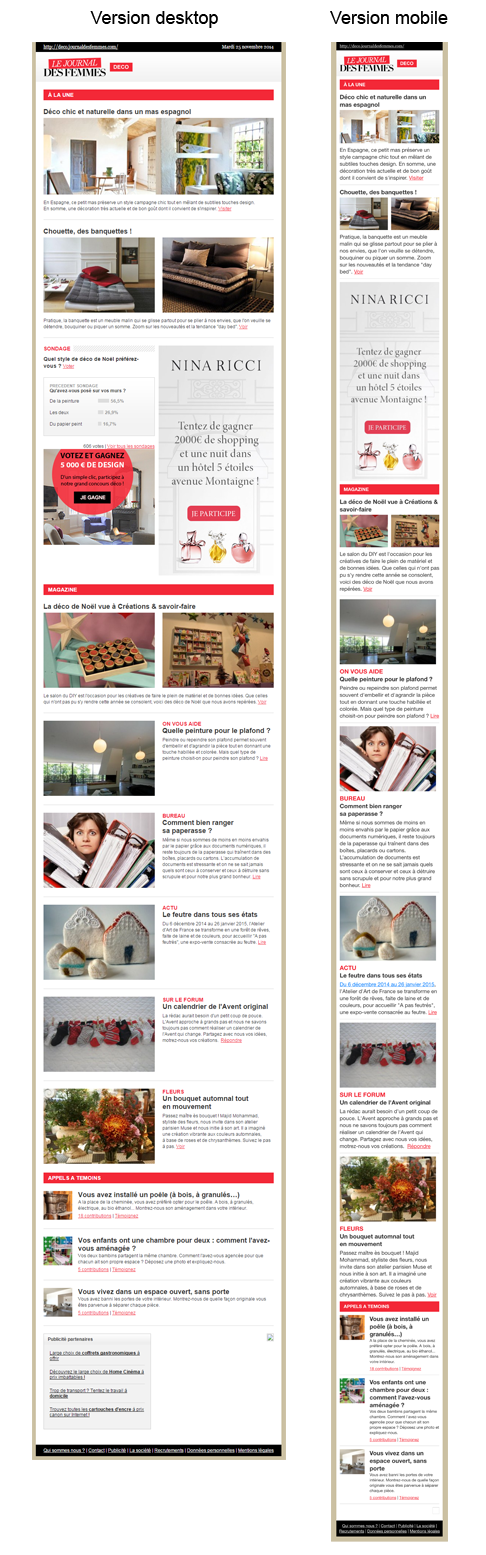
Journal des Femmes – Déco
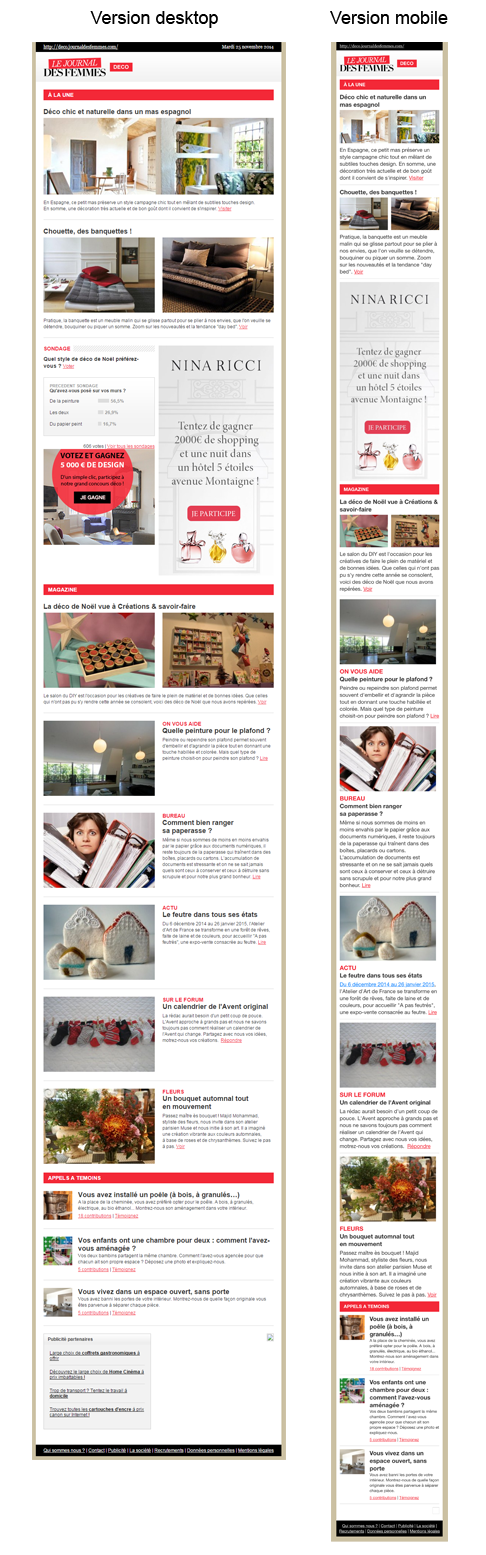
L’emailing du Journal des Femmes est composé de textes et d’images, parfaitement lisible sans l’affichage des images. Lorsque l’on observe l’email sur desktop ou sur mobile, voici le résultat :

Ici, l’email est responsive. Nous observons par exemple que le sondage qui apparaît sur la version desktop n’apparaît pas sur la version mobile, pareil pour le visuel l’accompagnant et la publicité pour les partenaires en fin d’email.
A gauche sur la version Desktop, les images sur mobile s’affichent au-dessus du texte.
L’email reste tout de même trop long à lire sur mobile, il pourrait être simplifié pour supprimer des scrolls.
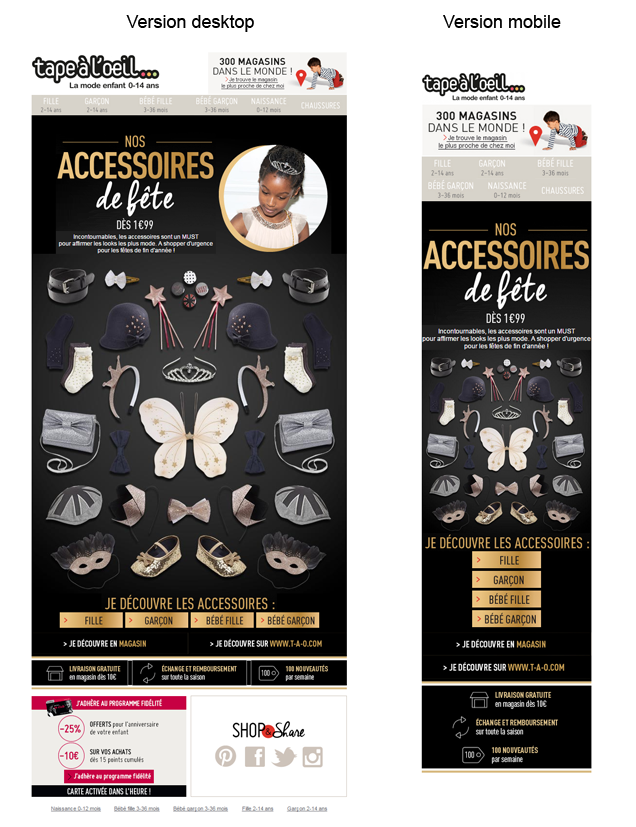
Tape à l’oeil
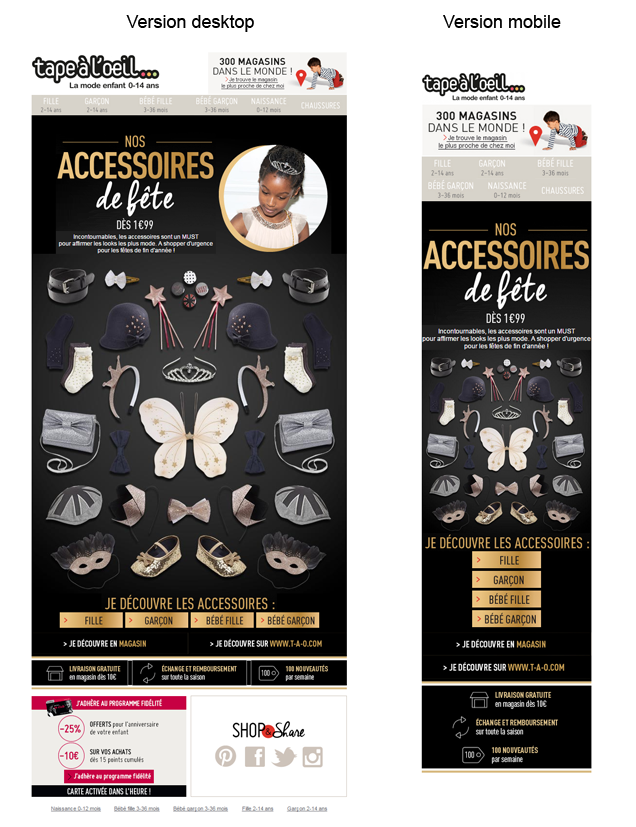
Cette campagne emailing présente les accessoires de fêtes, elle est entièrement composé d’images. Cependant, les images sont découpées en cellule, ce qui leur permet de s’afficher correctement sur mobile :

L’email s’affiche en une seule colonne sur mobile :
– la cellule concernant les magasins s’affiche en dessous du logo
– la photo à côté du titre n’apparaît pas sur la version mobile
– les onglets pour accéder au site Internet selon la catégorie s’affichent l’un en dessous de l’autre
– les deux dernières cellules ne s’affichent pas sur mobile.
C’est une version responsive réussie !
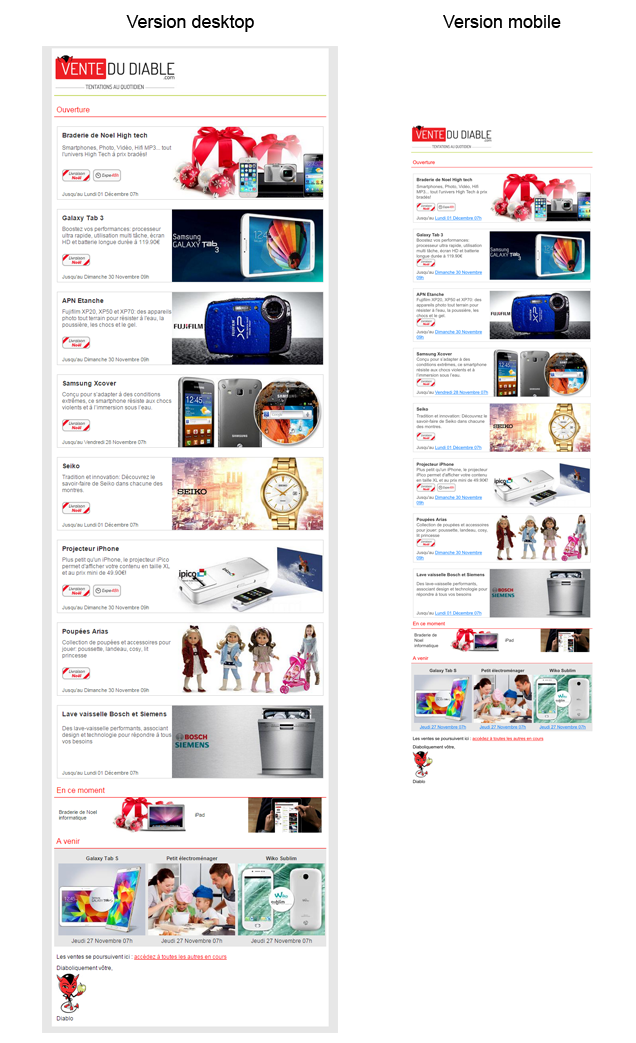
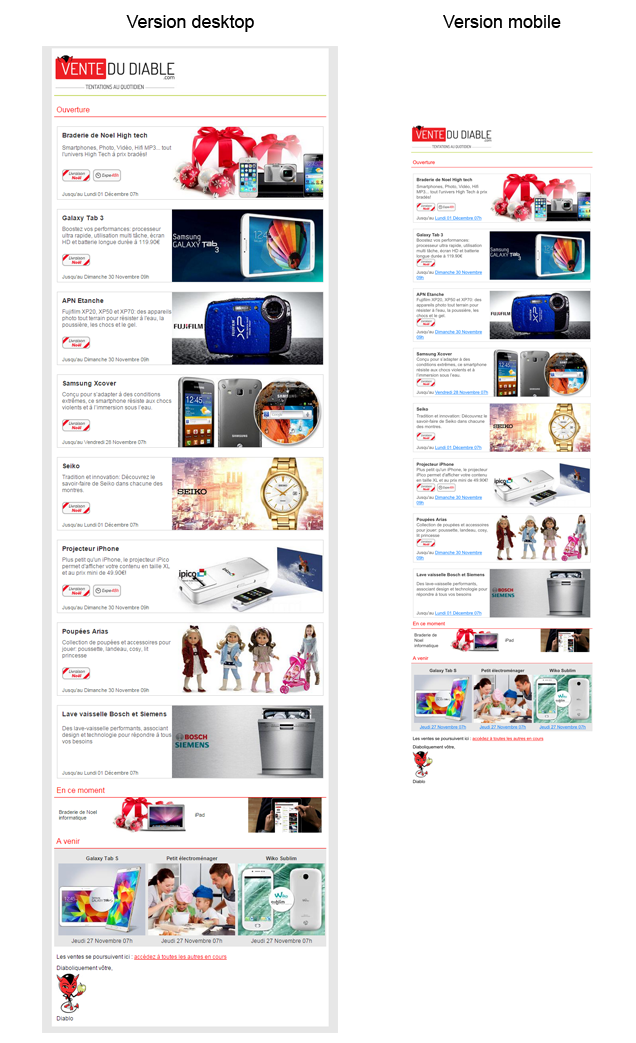
Vente du diable
Une fois de plus, nous ouvrons un email exactement pareil sur Desktop et sur mobile :

Le contenu est du coup beaucoup moins lisible sur mobile. Pourtant cet email est facilement adaptable en passant les visuels au-dessus ou en-dessous de la présentation.
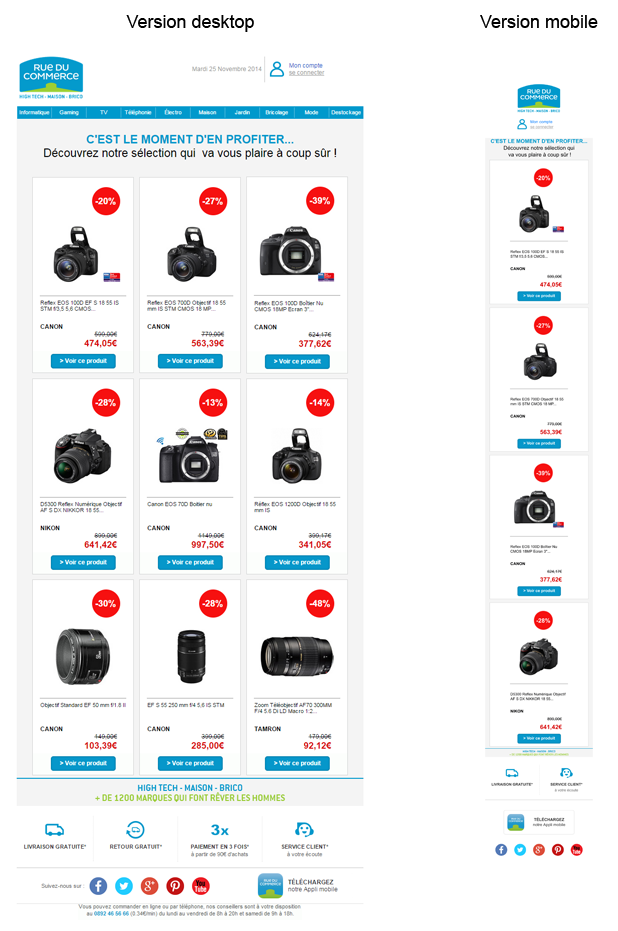
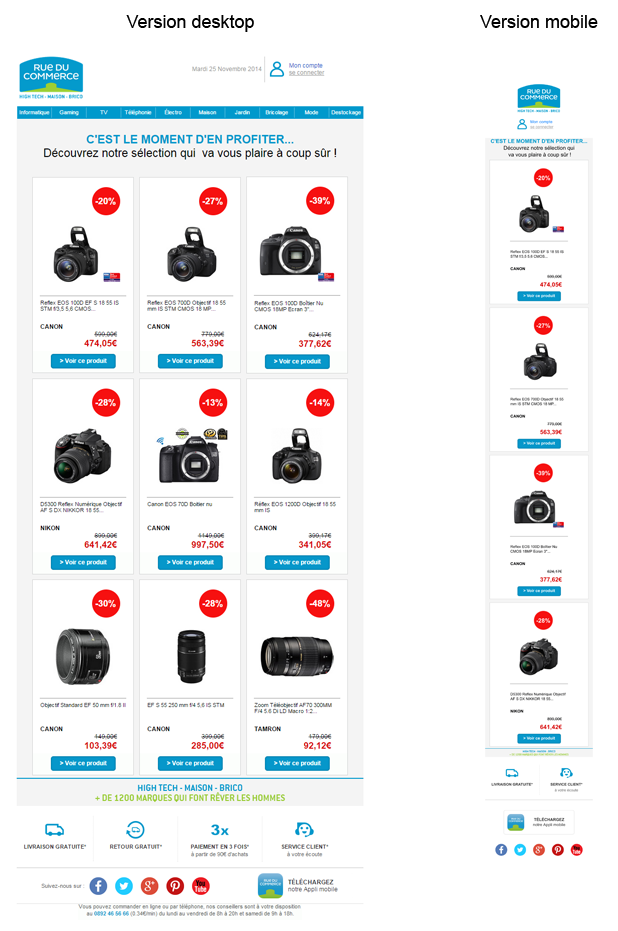
Rue du Commerce
Après une visite sur le site Internet, Rue du Commerce envoie un email automatique présentant les offres correspondant aux recherches effectuées sur le site Internet. Cet email est responsive :

La version responsive est plus courte que l’email original Desktop. Ce qui est appréciable pour la lecture sur mobile. Sur desktop, 9 produits sont proposés alors que sur mobile, seuls 4 produits sont affichés.
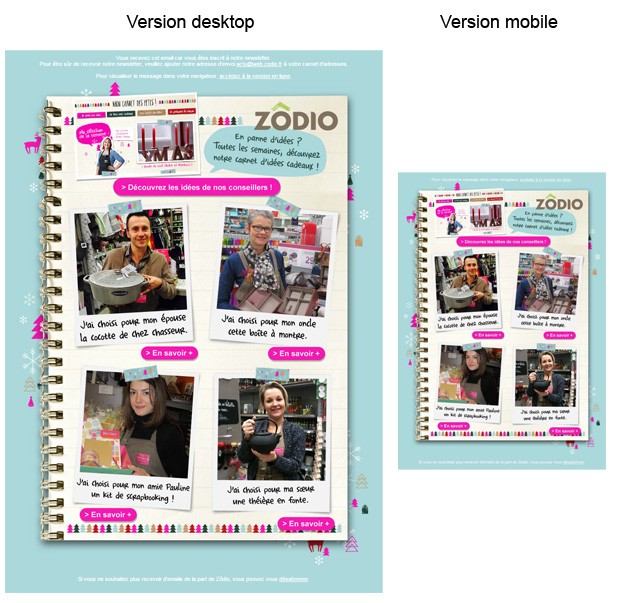
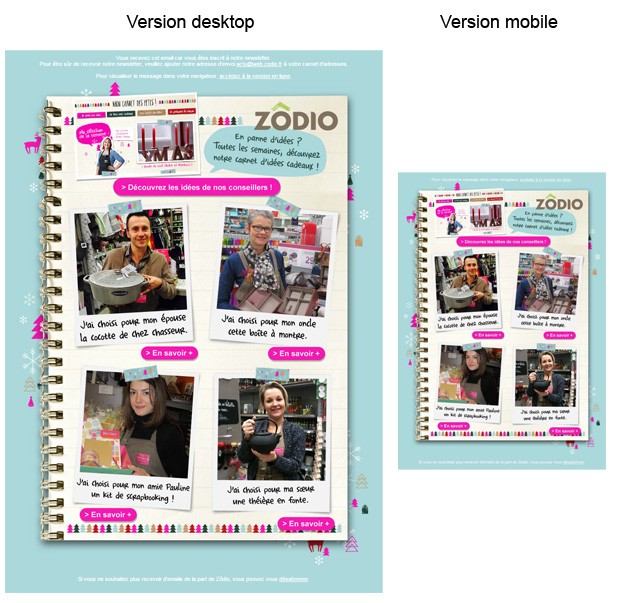
Zôdio
L’enseigne Zôdio envoie un
email pour les fêtes de Noel, celui-ci est composé de plusieurs images en composition. Cette composition n’est pas adaptée à la version mobile, les texte et les boutons ne sont pas lisibles.

Lorsque vous créez un emailing, pensez toujours à sa version responsive. Les emails sont de plus en plus lus en période de mobilité sur le smartphone. Il serait dommage de perdre vos destinataires parce que l’email n’est pas optimisé.
Avec Sarbacane Desktop, vos campagnes emailing sont automatiquement optimisées pour la lecture sur mobile en utilisant l’EmailBuilder.
Tous les modèles de mails
Email de prospection B2B
Emails de bienvenue
Emails de panier abandonné
Email transactionnel
Email de relance
Exemple de newsletter interne

 Sur mobile, le preheader, les contenus et les boutons apparaissent en petit et sont illisibles. Si les images pouvaient passer l’une en-dessous de l’autre, le contenu serait plus compréhensible et accessible.
Sur mobile, le preheader, les contenus et les boutons apparaissent en petit et sont illisibles. Si les images pouvaient passer l’une en-dessous de l’autre, le contenu serait plus compréhensible et accessible.

 Ici, l’email est responsive. Nous observons par exemple que le sondage qui apparaît sur la version desktop n’apparaît pas sur la version mobile, pareil pour le visuel l’accompagnant et la publicité pour les partenaires en fin d’email.
A gauche sur la version Desktop, les images sur mobile s’affichent au-dessus du texte.
L’email reste tout de même trop long à lire sur mobile, il pourrait être simplifié pour supprimer des scrolls.
Ici, l’email est responsive. Nous observons par exemple que le sondage qui apparaît sur la version desktop n’apparaît pas sur la version mobile, pareil pour le visuel l’accompagnant et la publicité pour les partenaires en fin d’email.
A gauche sur la version Desktop, les images sur mobile s’affichent au-dessus du texte.
L’email reste tout de même trop long à lire sur mobile, il pourrait être simplifié pour supprimer des scrolls.
 L’email s’affiche en une seule colonne sur mobile :
– la cellule concernant les magasins s’affiche en dessous du logo
– la photo à côté du titre n’apparaît pas sur la version mobile
– les onglets pour accéder au site Internet selon la catégorie s’affichent l’un en dessous de l’autre
– les deux dernières cellules ne s’affichent pas sur mobile.
C’est une version responsive réussie !
L’email s’affiche en une seule colonne sur mobile :
– la cellule concernant les magasins s’affiche en dessous du logo
– la photo à côté du titre n’apparaît pas sur la version mobile
– les onglets pour accéder au site Internet selon la catégorie s’affichent l’un en dessous de l’autre
– les deux dernières cellules ne s’affichent pas sur mobile.
C’est une version responsive réussie !
 Le contenu est du coup beaucoup moins lisible sur mobile. Pourtant cet email est facilement adaptable en passant les visuels au-dessus ou en-dessous de la présentation.
Le contenu est du coup beaucoup moins lisible sur mobile. Pourtant cet email est facilement adaptable en passant les visuels au-dessus ou en-dessous de la présentation.
 La version responsive est plus courte que l’email original Desktop. Ce qui est appréciable pour la lecture sur mobile. Sur desktop, 9 produits sont proposés alors que sur mobile, seuls 4 produits sont affichés.
La version responsive est plus courte que l’email original Desktop. Ce qui est appréciable pour la lecture sur mobile. Sur desktop, 9 produits sont proposés alors que sur mobile, seuls 4 produits sont affichés.
 Lorsque vous créez un emailing, pensez toujours à sa version responsive. Les emails sont de plus en plus lus en période de mobilité sur le smartphone. Il serait dommage de perdre vos destinataires parce que l’email n’est pas optimisé.
Avec Sarbacane Desktop, vos campagnes emailing sont automatiquement optimisées pour la lecture sur mobile en utilisant l’EmailBuilder.
Lorsque vous créez un emailing, pensez toujours à sa version responsive. Les emails sont de plus en plus lus en période de mobilité sur le smartphone. Il serait dommage de perdre vos destinataires parce que l’email n’est pas optimisé.
Avec Sarbacane Desktop, vos campagnes emailing sont automatiquement optimisées pour la lecture sur mobile en utilisant l’EmailBuilder.



