Campagne emailing : email HTML ou version plain-text ?

Il existe différentes méthodes pour faire une campagne d’emailing idéale et adaptée à ses destinataires. Mais le premier choix à faire est celui de la forme : email HTML ou plain-text ?
Faut-il plutôt faire un emailing purement textuel ou pour une création HTML ? Voici notre comparaison des avantages et inconvénients de chaque méthode pour vous aider à créer une campagne emailing efficace et adaptée à la cible.
L’emailing HTML
Ici, nous parlons d’email HTML pour parler d’un emailing graphiquement travaillé via son code HTML ou CSS. Plus simplement, il s’agit de tous les emails composés de blocs, d’images, de boutons d’action, de couleurs, etc.
Ils sont majoritairement utilisés pour l’envoi de newsletters mais également d’emails marketing promotionnels par les grandes marques françaises, notamment en B2C.
Avantages de l’email HTML
Les avantages de créer son emailing en HTML sont les suivants :
- Possibilités de mise en forme illimitées
Aujourd’hui, on peut créer une newsletter au design soigné et poussé sans connaissances HTML, notamment grâce à une solution emailing adaptée professionnelle.
Mais avec quelques notions d’intégration, les possibilités deviennent infinies et il devient alors possible de créer un email au design très avancé et laisser libre cours à son imagination (tout en s’assurant que le résultat soit lisible en boîte de réception !).
- Boutons d’actions attractifs
Le fait de faire un emailing en HTML permet la création de boutons d’action efficaces et attrayants. Formes, couleurs et tailles peuvent être personnalisés pour optimiser la conversion au maximum.
Pour plus de conseils sur la création de vos boutons d’appel à l’action, n’hésitez pas à consulter notre article dédié : 5 conseils pour des boutons d’action qui convertissent.
- Véhiculer l’image de l’entreprise
Puisque les possibilités de mise en forme sont quasi infinies, créer un emailing en HTML permet d’avoir un contrôle total sur l’image que vous souhaitez véhiculer. Que ce soit au niveau des couleurs ou du style graphique général, la newsletter HTML est idéale pour reprendre les mêmes codes que votre site web et ne pas perdre vos lecteurs.
Pour quelle utilisation ?
L’emailing HTML est idéal pour :
- Les newsletters informatives
- Les emails de bienvenue
- Les emails de relance de panier abandonné
- Les emails d’anniversaire
- Les emails promotionnels et prospectifs en B2C
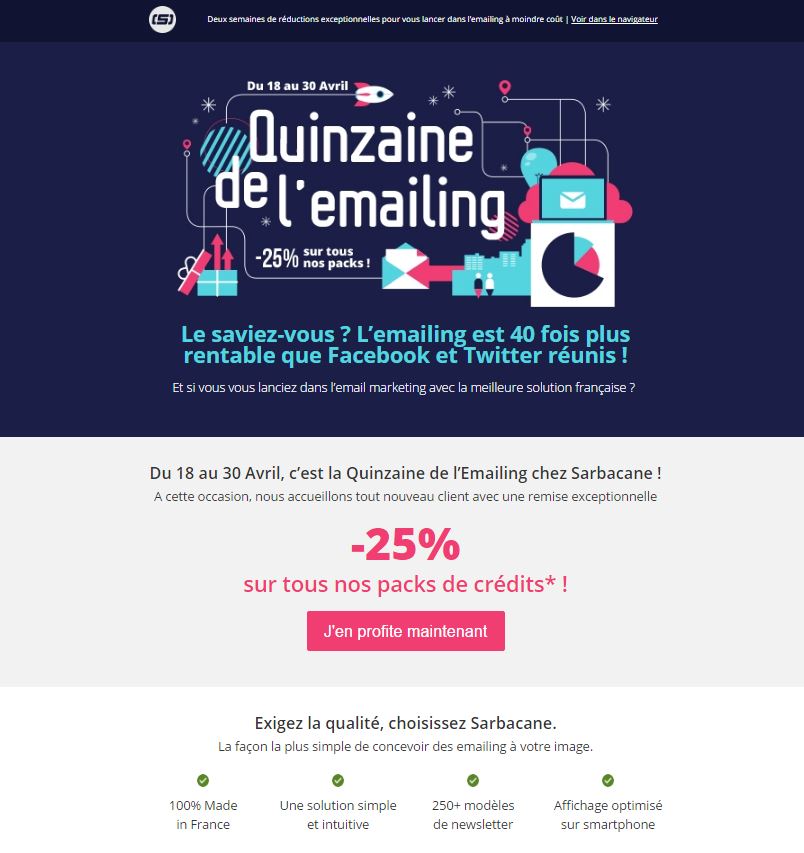
Exemple d’email HTML

L’emailing plain-text
On parle d’emailing plain-text (ou texte brut) pour un email uniquement composé de texte, à la manière d’un email rédigé sur votre propre boîte mail (type Outlook, Gmail, etc.)
Ici, pas de codage HTML, pas de mise en forme possible ni de boutons d’actions attirants. En revanche, ce type d’email présente de vrais avantages.
Avantages de l’email plain-text
Voici pourquoi un email texte peut être intéressant :
- Un discours plus authentique
Et oui, par définition, un emailing plain-text ressemble à un véritable email envoyé depuis une messagerie classique. Il fait donc plus « vrai » et a moins ce côté promotionnel que l’emailing HTML.
Il est donc idéal pour rendre une approche commerciale plus orientée « one-to-one ».
- Une grande liberté de personnalisation
Avec une solution emailing professionnelle, vous pouvez personnaliser des éléments de votre email en fonction du destinataire comme son nom, prénom, âge, civilité, géolocalisation, préférences, etc.
Si votre base de données est correctement qualifiée, les possibilités de personnalisation deviennent quasi infinies. En utilisant l’email plain-text, vous pourrez alors très facilement personnaliser des mots importants et même des phrases entières.
- Relances crédibles
En personnalisant votre email correctement, cette méthode permet de créer des relances très crédibles en incluant l’email précédent comme s’il s’agissait d’une réponse.
En utilisant un objet du type RE: lors du second email et en personnalisant à la fois votre relance et l’email initial, vous donnez réellement l’impression que vous envoyez un email personnel à votre contact.
Pour quelle utilisation ?
- Prospection et promotion B2B
- Fidélisation B2B
- Demande d’avis client
- Proposition de rendez-vous B2B
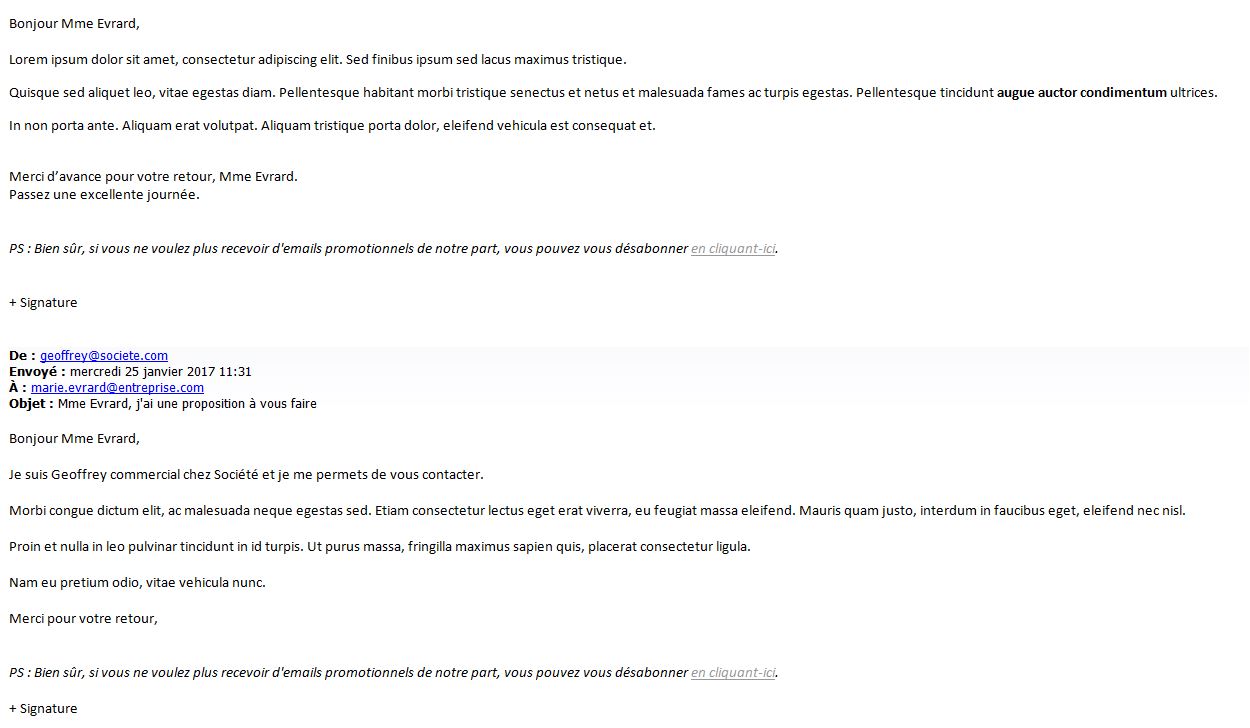
Exemple d’email plain-text

Mots recherchés pour arriver sur cette page :
- Exemple answered email



